



当前,移动设备在消费市场得到很大的变化——从手机到可穿戴设备。移动设备越来越实惠,实现了前所未有的大面积普及。慢慢地,移动设备逐渐“蚕食”人们的生活,在车内也找到栖息之所,一时之间手机支架成为普通车型的主要“核心部件”。再加上汽车网联化发展、各种智能技术的加入,使得车机交互日益复杂,汽车制造业开始反思车机体验。汽车仪表盘作为驾驶员了解行车信息的重要桥梁,基于驾驶安全、用户体验和技术发展趋势,将是行业对现行仪表盘设计的重大变革。对于人机交互,MOMOUX一直在发展中学习和寻找最佳切入点,本文MOMOUX将从用户体验角度深入汽车仪表设计。
汽车仪表盘从1908年T型车(Ford Model T)到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。
在机械时期汽车仪表盘交互十分简陋、功能单一,只能满足基本的驾驶需求。在机械时代后期受到飞机驾驶仪表的影响,对其进行初级模仿在汽车上面堆砌各种仪表。在漫长的几十年里,驾驶员犹如处在原始丛林一般,汽车交互交互设计野蛮而不友好。

▲ 1954年老爷车仪表盘(来源Pinterest)
随着时间的推移,第二代电气式仪表盘终于诞生了,它相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。

▲ 电气式仪表(来源:网络)
随着新能源汽车和智能汽车的不断发展,需要显示的内容越来越多,虚拟汽车仪表盘终于顺应时代而生。相较之前的两代,全数字汽车仪表可谓是有了长足的进步。它是一种网络化、智能化的仪表,其功能更加强大,显示内容更加丰富,线束连接更加简单、更全面,更人性化地满足了驾驶需求。用户可以根据自己的喜好、需求随意更换显示不同的模式
▲ 特斯拉Model S仪表盘(来源Pinterest)
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。

▲ HUD显示技术屏幕(Navdy Gear Patrol Lead Featured)
基于仪表的跨越式发展,本文选取对汽车行业影响比较大的5款车型(Tesla Model 3 、BMW 8 series 、Audi A8 、Mercedes-Benz E-Class、Cadillac CT6),主要分析汽车仪表现状,目前仪表设计处于怎样的状态。
5款仪表盘在外观和界面设计上有着明显的品牌特征。信息架构上面逐渐呈现个性化趋势,简洁、场景化或多屏联合控制,除Tesla Model 3 之外,其他四款车型将车内娱乐信息与驾驶安全信息分离开,并以HUD辅助显示,将驾驶安全上升到前所未有的高度。虽然几款车型在仪表外形上形状各异,但是在信息结构上除Tesla Model 3 之外基本上保持左右对称的信息布局形式。基本信息展示车速、转速、水温、油量、时间、指示灯、档位、里程数等信息五款相差不大。但是在布局层级上面不尽相同,在每款车型的基本信息排布上,还基本上传承家族式原有位置习惯。

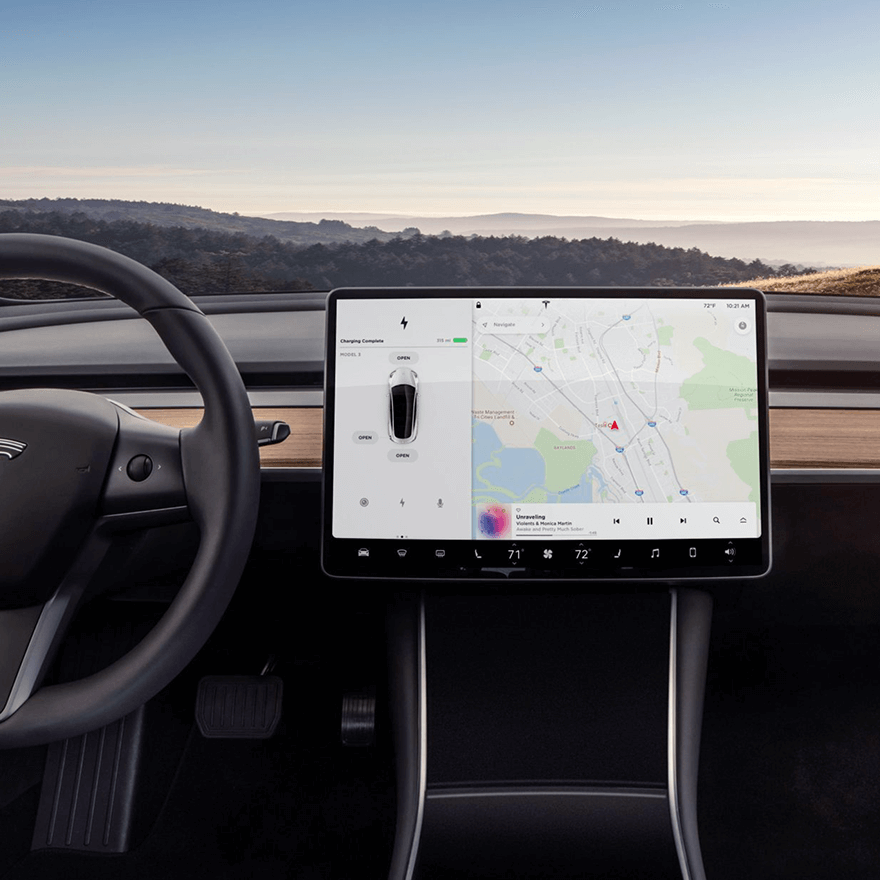
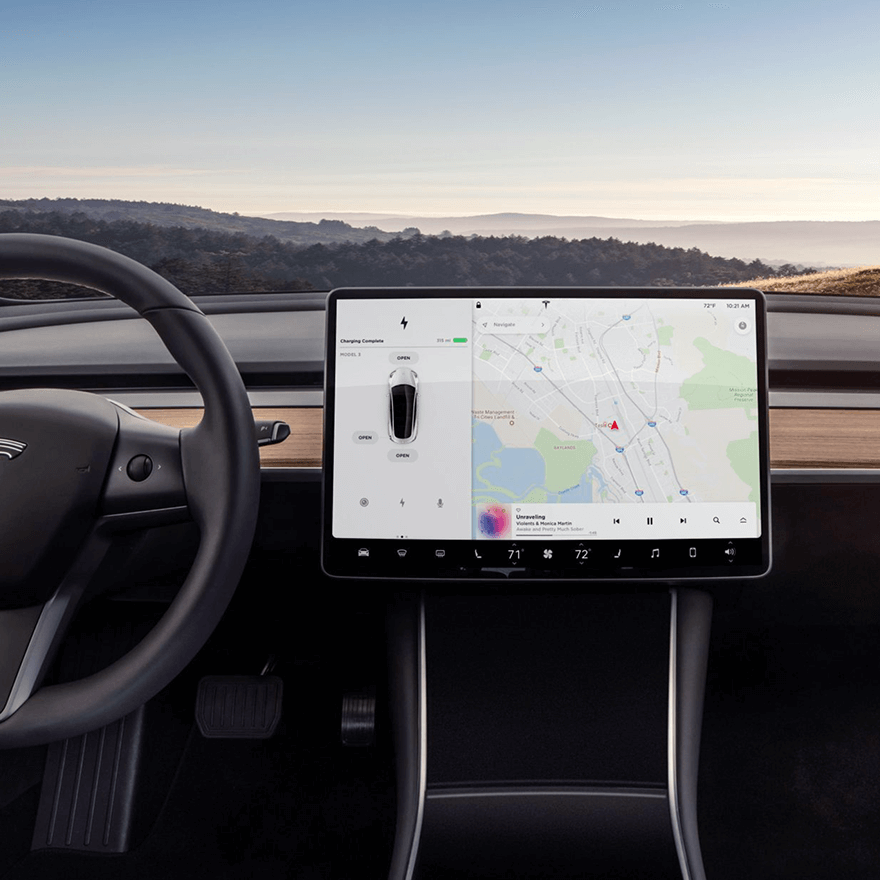
▲ Tesla Model 3显示屏整体视图
15英寸,分辨率1920x1200px
Tesla Model 3 作为前瞻性产品,在概念上将仪表去掉,将传统仪表信息移到中控屏上。将整个屏幕模块化。在功能分区上还是较传统用户习惯来分为传统的三块区域(如下图所示)。较其他四款产品相比,驾驶安全性极大的弱化转向娱乐化需求。

▲ Tesla model 3 基本布局图
1 靠近驾驶员(主要研究左舵车)作为驾驶信息主要担任传统仪表的相关功能,ADAS相关信息,集成后置摄像头、语音指令、充电设置、手动雨刮器入口;
2 多媒体音乐、电话、导航地图等信息;
3 常用空调、座椅调节、以及车辆控制、多媒体控制等显示入口。
触屏、语音操作,除方向盘上面两个机械滚轴之外,车内其他地方无其他控制按钮,大部分操作需要通过触屏实现。另外在操作上有一个与传统车型相反的地方即:方向盘上面的物理滚轴需要通过触屏来打开或者切换其操作功能,才能调节方向盘高度或者后视镜的角度。

▲ Tesla model 3 控制方式示意图
1 触屏操作(大多数操作);
2 物理滚轴操控(方向盘高度、后视镜角度等);
3 语音控制
在传统车型上面,很多快捷操作可以通过物理按钮进行触控。设计师Michael Cherkashin在触屏操作方式上根据驾驶者物理操作习惯设计两种快捷触控方式:2点触控和3点触控,从另一个角度上来说需要花费一定的学习成本。


▲ 设计师 Michael Cherkashin重设计的两点和三点触控
车辆未启动前左侧信息区出现与车辆控制相关的隐性操作,比如开启后被车厢,直观的操作方式极大减少学习成本。


▲ Tesla model 3 泊车场景信息分布图
以“展开”的形式悬浮在地图桌面上,引导用户快速切换音乐或者播放源之后能迅速回到导航界面。

▲ Tesla model 3 音乐控制场景信息分布图
倒车状态多媒体区域快速弹出倒车影像,由于车距信息位于左侧区域与倒车影像分离,导致在信息传达有效性未能很好的体现。


▲ Tesla model 3 倒车场景信息分布图

▲ BMW 8 series dashboard 宣传视频
BMW 8 series豪华轿跑动感十足,以驾驶者为中心的核心诉求,车内装饰和线条给驾驶者带来纯粹的驾驶体验。仪表盘和中控的连接强化了动感的视觉感受。
全液晶数字化仪表,BMW iDrive 控制系统
BMW 8 series 信息结构更灵活多变、场景化。在对外发布的概念车视屏宣上,看出针对这款轿跑车型在仪表设计上出现的点滴细节独到之处。宣传片上视频分为:经典和运动两种风格(见下图)。


▲ BMW 8 series未启动前经典风格基本布局图
1 未启动前,速度和档位作为一级信息左右对称分布;
2 油量和水温作为二级信息左右分布;


▲ BMW 8 series运动风格基本布局图
1 运动风启动后,将档位、速度作为一级信息,视觉突出重点
2 左右两侧转速以强视觉表现形式,增加驾驶动感

▲ BMW 8 series 控制方式示意图
1 方向盘物理按键操控仪表盘;
2 触屏操作(中控);
3 语音控制(中控);
4 触屏控制器(中控)
仪表盘显示实时导航,并为驾驶者提供最佳生活服务,例如最近餐厅建议。


▲ BMW 8 series 经典模式仪表生活服务场景(餐厅建议)


▲ 餐厅建议对应的中控显示界面
中控界面上会显示对应的餐厅详情以及与车距。驾驶人员可以通过语音控制界面给餐厅电话预定或者联网搜索等下一步操作。
在行车过程中根据实时导航以及其它智能技术显示最佳行车建议,例如“缓行路段,请减速”“不要超越曲线”“已超速,请减速”等行驶建议。


▲ BMW 8 series 经典模式仪表驾驶建议场景
1 驾驶建议以tips形式出现,将提示信息位置固定,与动态驾驶导航动态结合。
2 将速度限制与一级信息组合,能更直观的将信息传达。
在遇到行驶故障的时,将整个界面变为大面积警示红色来提醒驾驶员注意。


▲ BMW 8 series 运动模式仪表紧急报警场景

▲ Audi A8 HMI整体视图
12.5英寸全液晶数字化仪表,MMI iDrive 控制系统。
Audi A8 区块化明显,6块信息区将信息层级分化清晰明了


▲ Audi A8 未启动前经典风格基本布局图
1 触屏操作(大多数操作);
2 作为屏幕中心的二级信息将驾车有关的信息放于中央,信息集中,很好的保证驾驶员注意力不会过度分散;
3 围绕仪表盘内侧三块区域作为三级信息固定显示水温和油量、故障提示。
前面搭载的三块虚拟数字屏幕,一块为仪表盘负责车辆驾驶,另外两块屏处于中央控制台,一个10.1英寸的OLED中控屏在另一个8.6英寸多媒体触屏控制面板的顶部,具有导航、信息娱乐和内部控制功能。

▲ Audi A8 控制方式示意图
1 方向盘物理按键操控仪表盘;
2 触屏操作(中控),点触震动反馈;
3 语音控制(中控);
4 触屏控制器(中控),点触震动反馈
导航模式,将减少对转速和速度的关注,将导航信息作为一级信息,弱化其他元素的干扰。仪表以经典的拟物化风格表示转速和速度。


▲ Audi A8 导航模式基本布局图及说明
即Audi traffic jam pilot——拥堵状态自动驾驶):奥迪官方表示在驾驶速度小于60km/h时可以开启自动驾驶系统。对于此款车型上L3自动驾驶级,在拥堵场景时司机开启此功能后在漫长的拥堵时间做任何自己想做的事情。


▲ Audi A8 AI自动驾驶情景基本布局图及说明


▲ Audi A8 AI自动驾驶紧急预警情景基本布局图

▲ Mercedes-Benz E-Class组合仪表盘
一个宽屏显示屏下分接1920*720px 高分辨率显示12.3寸的一个仪表盘和一个中控显示屏,无缝显示界面使得整个车饰更加简洁。
宽屏具有三不同的模式风格:经典、运动、现代风。这里以经典风格基本布局来描述。


▲ Mercedes-Benz E-Class 基本布局图
1 车速、剩余油量和转速、水温作为一级信息左右对称排布;
2 当前里程和总里程作为二级信息;
3 三级信息分别位于分布于仪表上部和下部,信息排布紧凑、集中。
全数字化仪表盘触方向盘模式控制,驾驶员不需要双手离开方向盘通过轻扫和点按就可以完成整个界面的高度自定义化操作。

▲ Mercedes-Benz E-Class 控制方式示意图
1 方向盘左边物理按键操控仪表盘;方向盘右边物理按键操控中控制
2 传统物理旋钮控制(快捷影音、温度等设置);
3 Linguatronic语音控制(中控);
4 Comand控制器(中控);
当在右侧中控屏幕打开路标辅助识别系统时,在乘车途中,当检测到有驾驶速度限制时左侧仪表盘会动画弹出检测到的路牌显示信息,下方状态栏会用户行车建议。如图所示,使得整个驾驶安全有效。


▲ 路标识别系统

▲ Mercedes-Benz E-Class 安全驾驶场景双屏示意图

▲ Mercedes-Benz E-Class 安全驾驶建议信息布局弊端
在自动泊车场景中,右侧中控屏幕最佳停车路线、多媒体倒车影像等,左侧仪表盘显示速度、转向灯等传统信息。


▲ Mercedes-Benz E-Class 泊车场景双屏示意图

▲ Cadillac CT6 HMI整体视图
12.3英寸,全彩个性化可定制全液晶数字仪表盘。
Cadillac CT6 与其他几款不同的是,将一级信息居中,二级信息分别左右平衡放于两侧。对比其家族产品,排布方式相似突破性不大,但是从某种意义上能很好的保持驾驶习惯。




▲ Cadillac CT6 未启动前仪表盘示图(上标准版,下加强版)
标准版本中部显示传统的速度仪表盘,加强版本在信息显示上提供更多功能,信息元素之间相对标准版本更简洁。

▲ Cadillac CT6 控制方式示意图
1 方向盘物理按键操控仪表盘;
2 触屏操作(中控);
3 语音操作作(中控)
Night vision 鹰眼智能红外夜视系统:夜间行驶碰见障碍物时,可以直接将80米内捕捉到的路面障碍物呈现在仪表盘中央,并显示在中间屏提前预警,确保夜路行驶安全。


▲ Cadillac CT6 夜间驾驶示意图
在信息提示情景下,相比较与其他几款车型的提示来说,提示信息较弱,需要手动关闭提示,体验感稍弱。


▲ Cadillac CT6 信息提示示意图
通过5款车型的仪表盘分析,目前仪表设计高清、集成、智能已是普遍现象。BMW 8 series 、Mercedes-Benz E-Class、Audi A8 、Cadillac CT6的多屏联合操作,Tesla Model 3的取消仪表盘概念;从按钮到触摸,从触控到声控;从基本驾驶场景到智能辅助驾驶系统场景……如何在界面上给予驾驶员提示又能提高驾驶安全性而不至于带来焦虑?如何在特定情景下,利用用户同理心来为用户建立适宜的界面场景?怎样的交互操作和视觉界面设计才能使用户体验得到最大化提升...这些问题将会在接下来的汽车仪表体验设计专题中分多篇阐述,请敬请期待。
扫描二维码
关注MOMOUX微信公众号/视频号

MOMOUX 公众号

MOMOUX 视频号